HTTP 的作用就是指导浏览器和服务器如何进行沟通。
那么服务器与浏览器是怎么交互的
- 浏览器先发起请求
- 服务器在 80 端口接收请求
- 服务器就会响应浏览器,返回内容给浏览器
- 浏览器就将服务器返回的内容下载下来
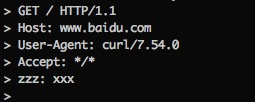
请求示例
1 | curl -s -v -H "zzz: xxx" -- "https://www.baidu.com" |
请求的内容如下:

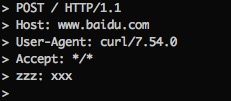
1 | curl -X POST -s -v -H "zzz: xxx" -- "https://www.baidu.com" |
请求的内容如下:

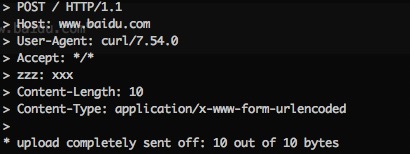
1 | curl -X POST -d "1234567890" -s -v -H "zzz: xxx" -- "https://www.baidu.com" |
请求的内容如下:

现在总结一下以上的格式:
1 动词 路径 协议/版本
2 Key1: value1
2 Key2: value2
2 Key3: value3
2 Content-Type: application/x-www-form-urlencoded
2 Host: www.baidu.com
2 User-Agent: curl/7.54.0
3
4 要上传的数据
请求最多包含四部分,最少包含三部分。(也就是说第四部分可以为空)
第三部分永远都是一个回车(\n)
动词有 GET POST PUT PATCH DELETE HEAD OPTIONS 等
这里的路径包括「查询参数」,但不包括「锚点」
如果你没有写路径,那么路径默认为 /
第 2 部分中的 Content-Type 标注了第 4 部分的格式
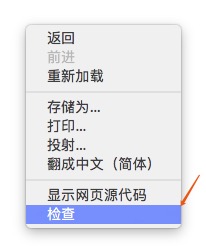
用 chrome 发请求
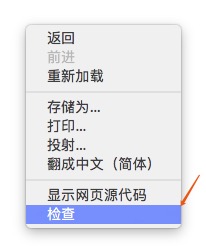
打开 Network

地址栏输入网址

在 Network 点击,查看 request,点击「view source」

终于点了?可以看到请求的前三部分了

如果有请求的第四部分,那么在 FormData 或 Payload 里面可以看到
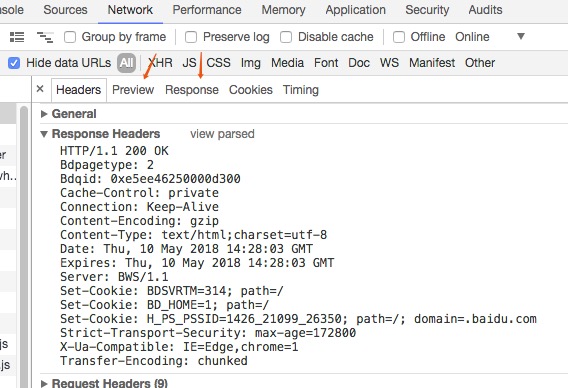
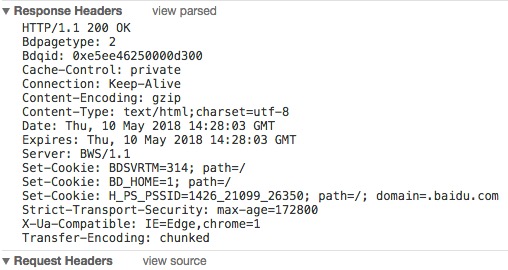
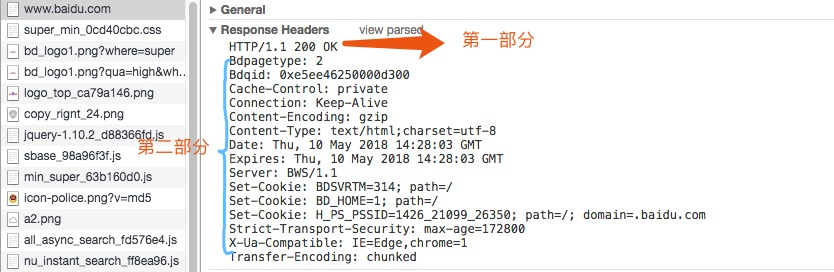
如上图,可以看出响应的格式:
1 协议/版本号 状态码 状态解释
2 Key1: value1
2 Key2: value2
2 Content-Length: 17931
2 Content-Type: text/html
3
4 要下载的内容
其中状态码,指的是服务器对浏览器要说的话:
1xx 不常用
2xx 表示成功
3xx 表示滚吧
4xx 表示你丫错了
5xx 表示好吧,我错了
状态解释没什么用
第 2 部分中的 Content-Type 标注了第 4 部分的格式
第 2 部分中的 Content-Type 遵循 MIME 规范
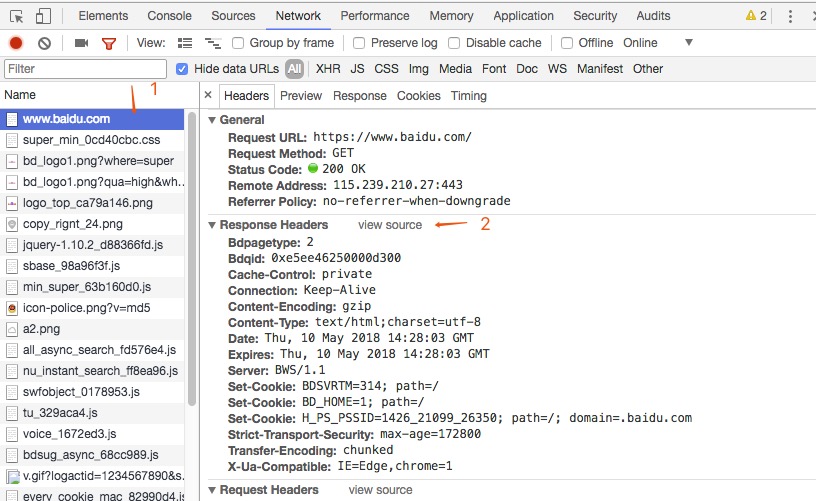
用 chrome 查看响应
打开 Network

地址栏输入网址

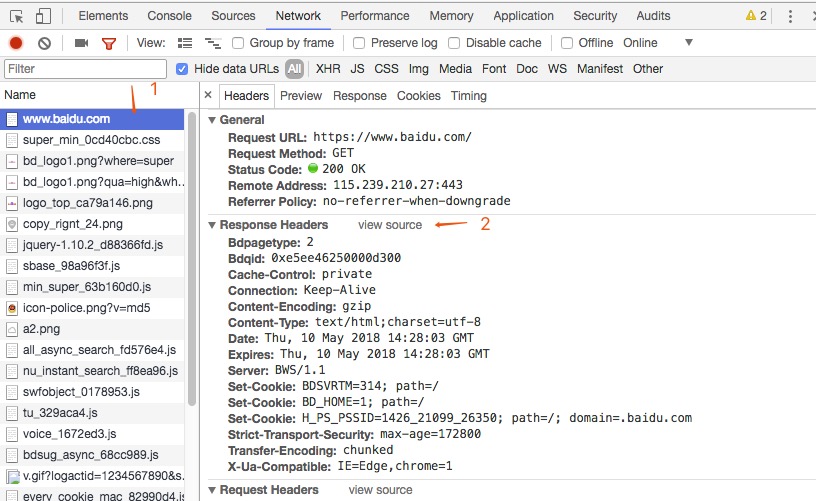
选中第一个响应,查看 Response Headers,点击「view source」

你会看到响应的前两部分

查看 Response 或者 Preview,你会看到响应的第 4 部分