类型转换
任意类型 转 字符串
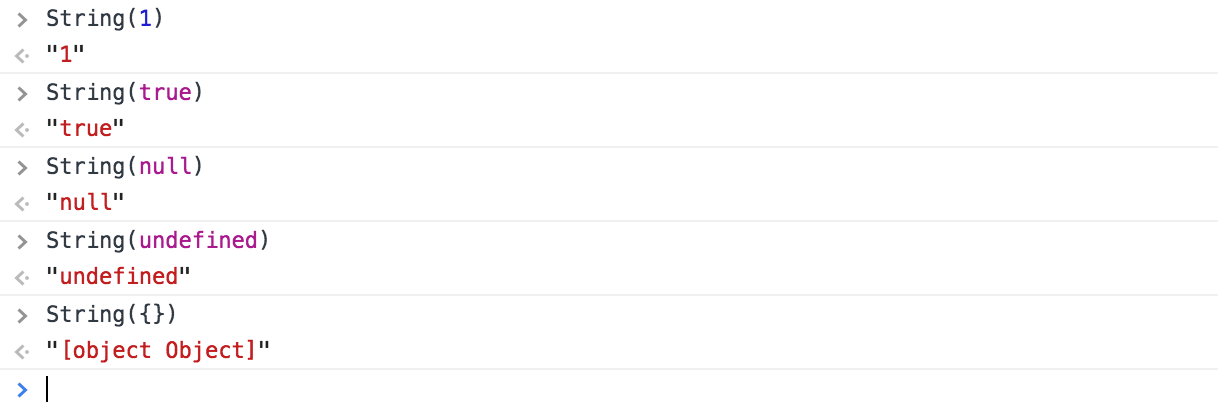
1、String(x)

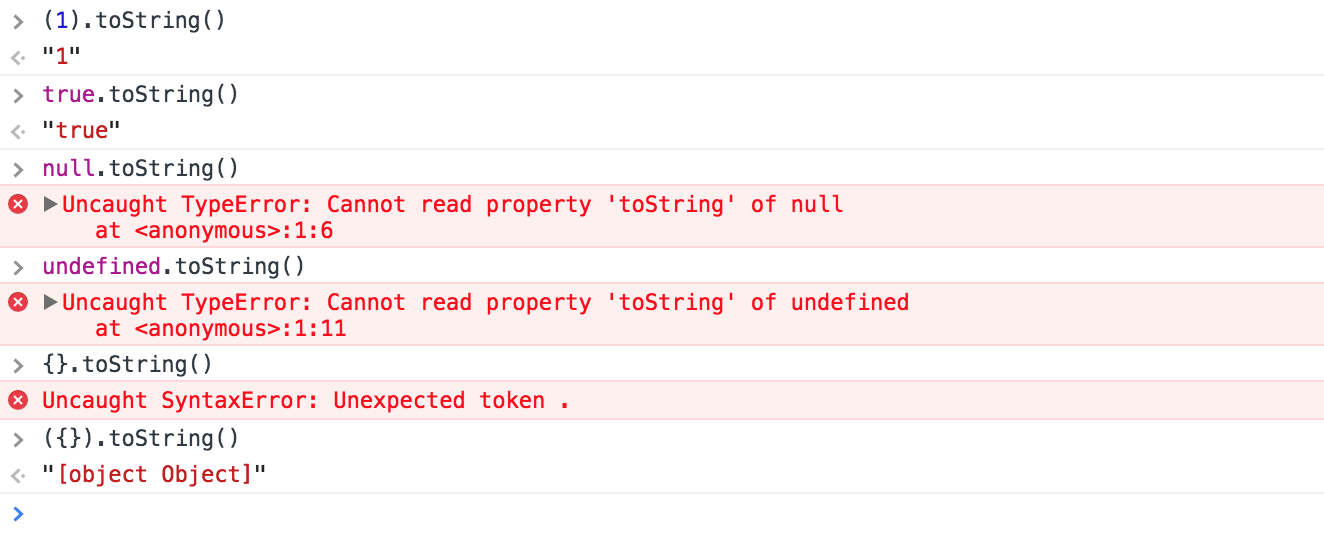
2、x.toString()

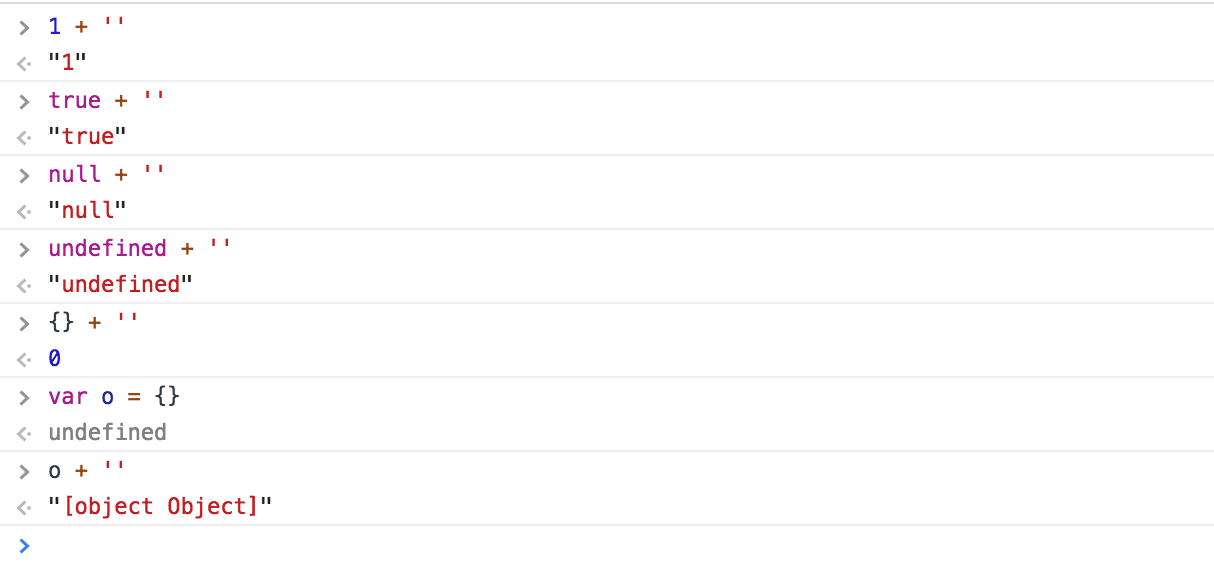
3、x+''

任意类型 转 数字
1、Number(x)
2、parseInt(x, 10)MDN
3、parseFloat(x)MDN
4、x - 0
5、+x
任意类型转布尔
1、Boolean(x)
2、!!x
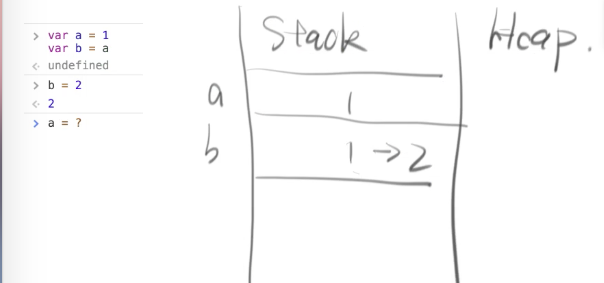
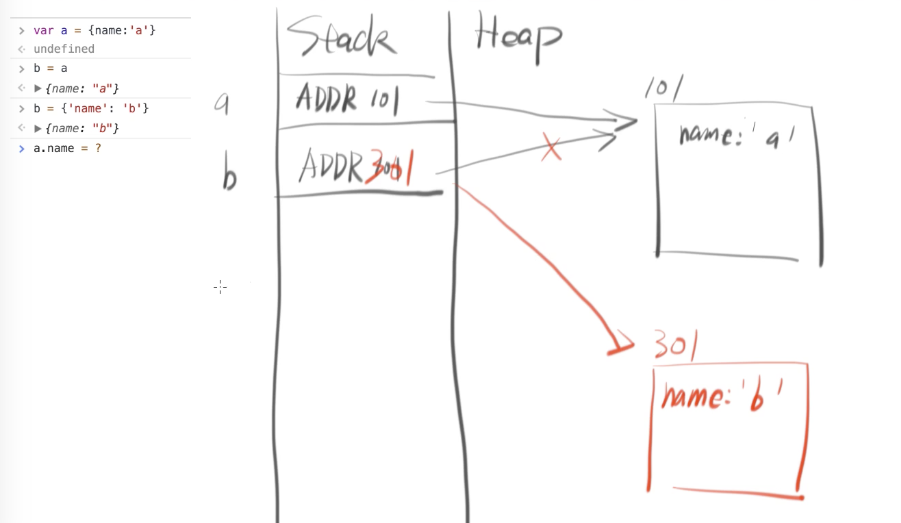
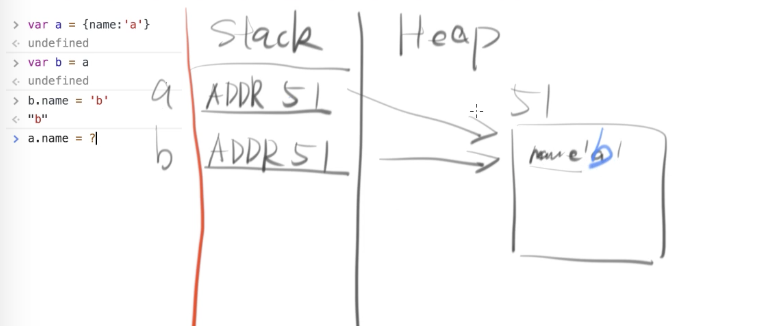
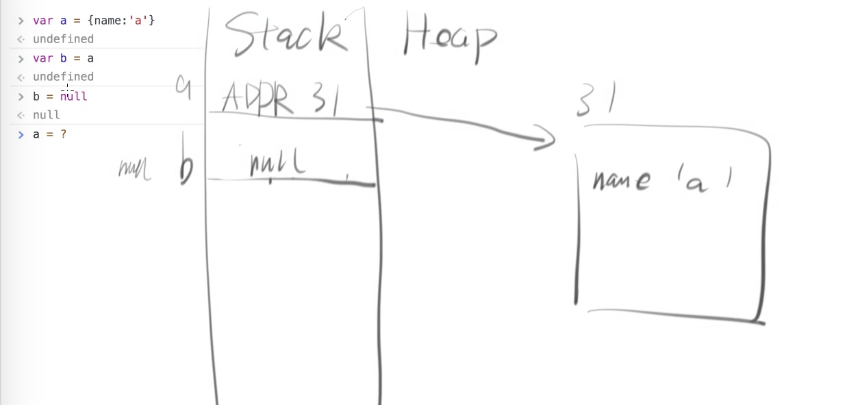
内存图
1 | var a = 1 |

1 | var a = {name: 'a'} |

1 | var a = {name: 'a'} |

1 | var a = {name: 'a'} |

深复制 VS 浅复制
1 | var a = 1 |
对于简单类型的数据来说,赋值就是深拷贝。
对于复杂类型的数据(对象)来说,才要区分浅拷贝和深拷贝。
这是一个浅拷贝的例子
1 | var a = {name: 'frank'} |
因为我们对 b 操作后,a 也变了
什么是深拷贝了,就是对 Heap 内存进行完全的拷贝。
1 | var a = {name: 'frank'} |