原型和原型链
原型是Javascript中的继承的基础,JavaScript的继承就是基于原型的继承。
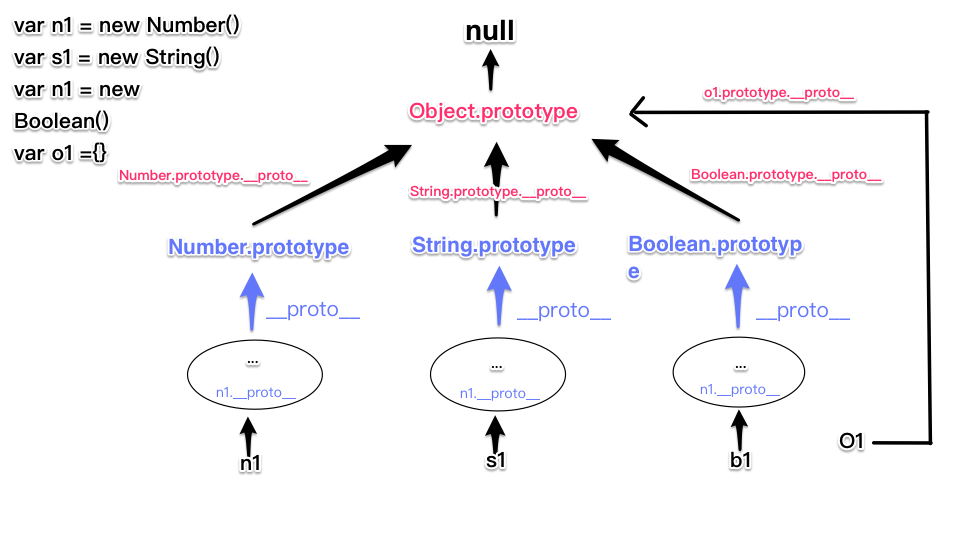
我用一些简单的公式图来理解下




Objtct.prototype ,里面的 prototype 就是 Object 的 共有属性(也就是原型)。
Number, String, Boolean
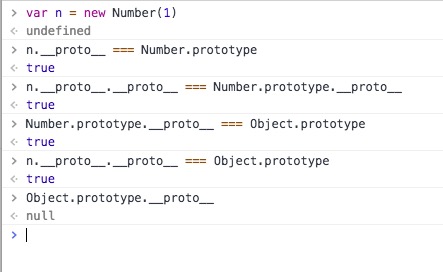
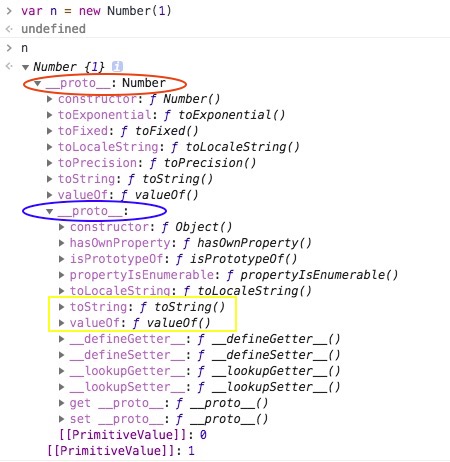
n 的 toString 和 valueOf 属性在 n.__proto__.__proto__里面(如图2中的红圈和蓝圈)。在第一层的 __proto__ 中,toFixed,toLocaleString,toString是 Number 的私有属性; 而公共属性toString 和 valueOf,在 Number 的 第二层 __proto__ 中;所以想要获取公共属性toString 和 valueOf,则n.__proto__.__proto__.toString(如图1);除了 Number,还有String,Boolean 也有二层 __proto__ 中。
Object
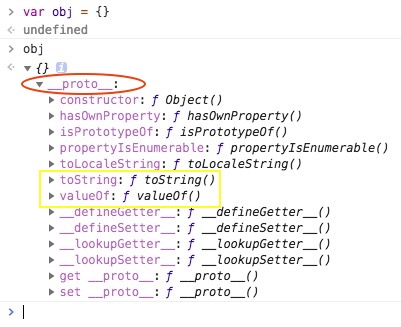
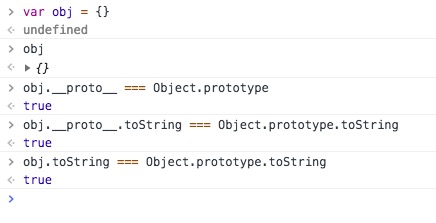
而 obj 的 toString 和 valueOf 属性在 obj.__proto__ 里面(如图3中的红圈),也可以直接用 obj.toString 表示 obj.__proto__.toString 。
原型链是实现继承的主要方法。其基本思想是:利用原型让一个引用类型继承另一个应用类型的属性和方法。
如下图