常见标签
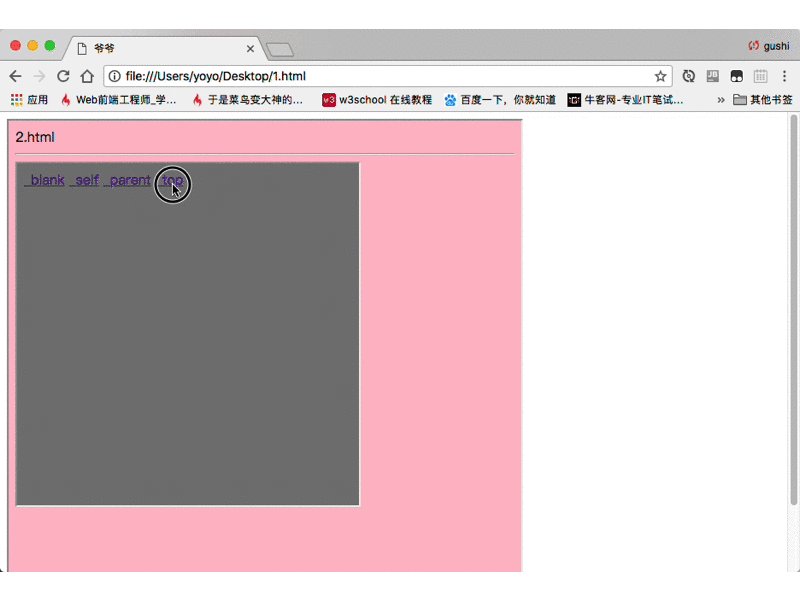
1.iframe 标签
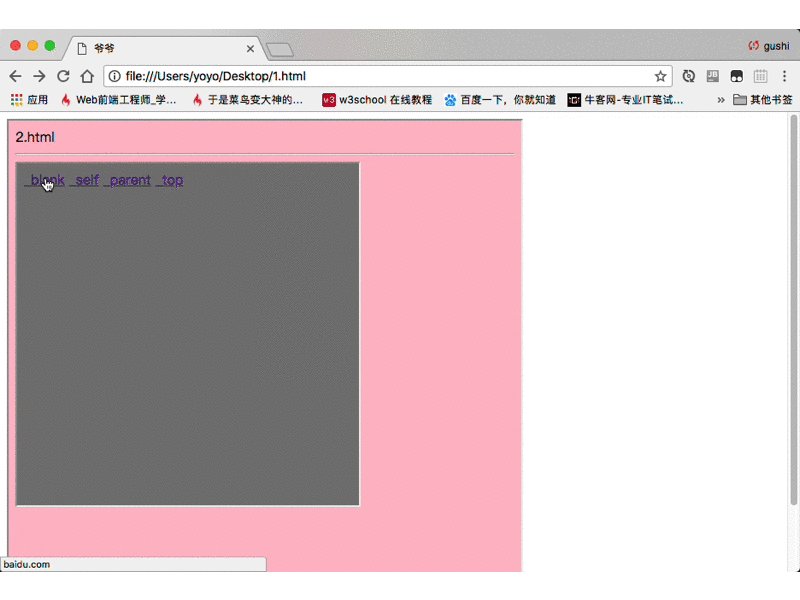
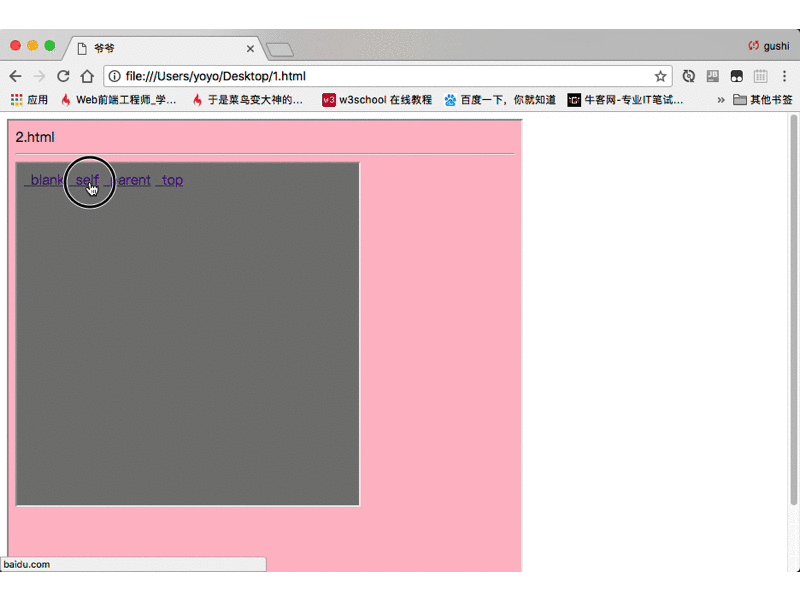
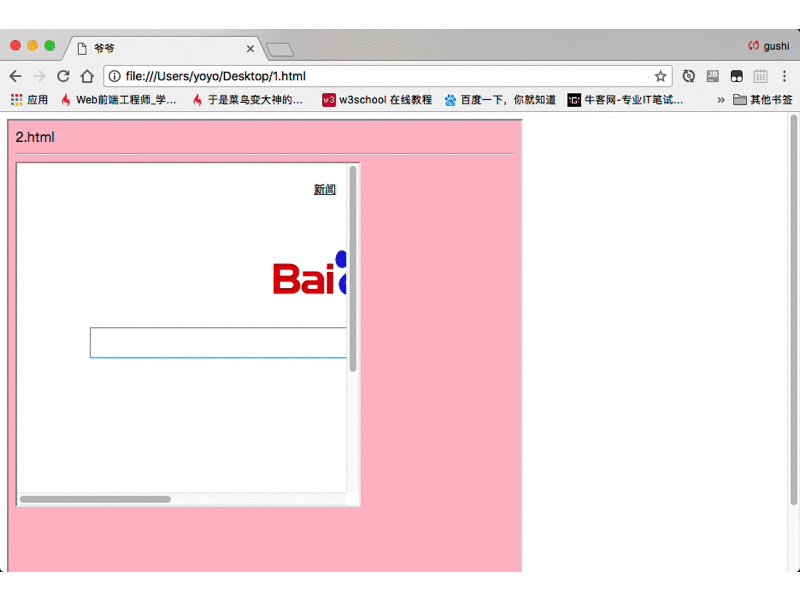
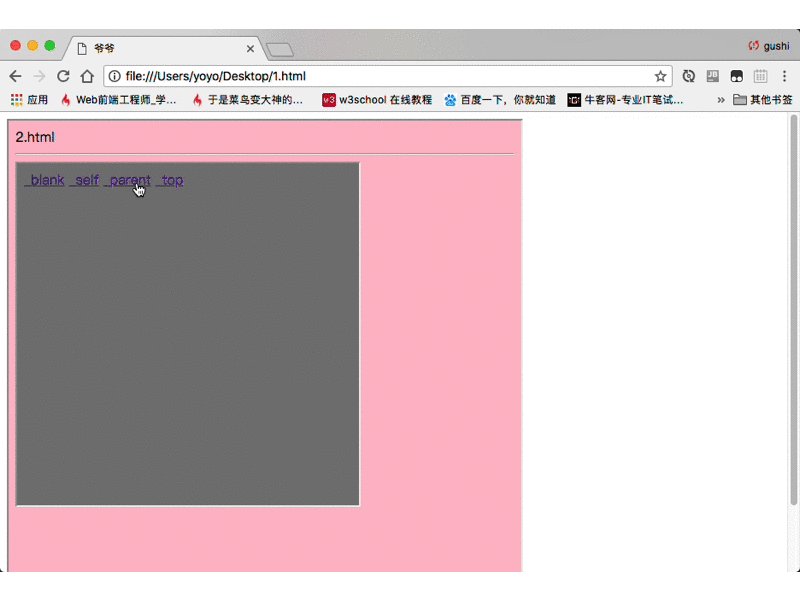
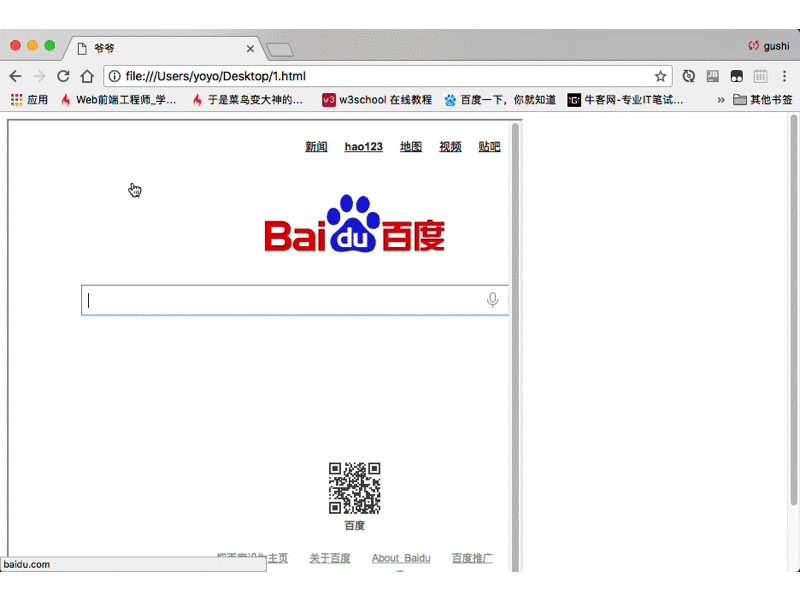
HTML内联框架元素 <iframe> 表示嵌套的浏览上下文,有效地将另一个HTML页面嵌入到当前页面中。
iframe 需要和 a 元素一起用,iframe 的 name,和 a 里面的 target 是同一名字。
iframe 自带一个 border ,如果不需要的话,需要设置 frameborder = “0” 。
2.a 标签 (跳转页面,HTTP GET 请求)







download 属性
可以在 a 标签中加上 download 属性,或者把 content-type 设置为
1 | content-type: application/octet-stream |


href 属性
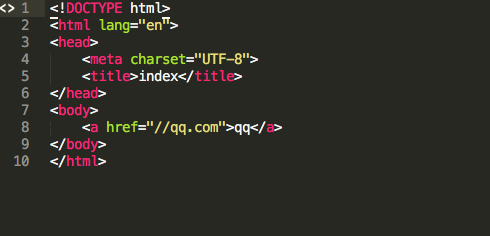
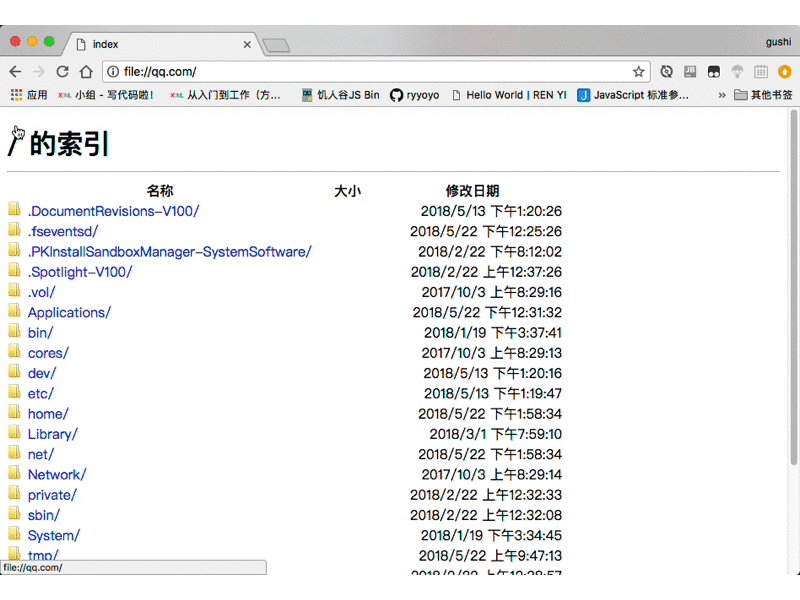
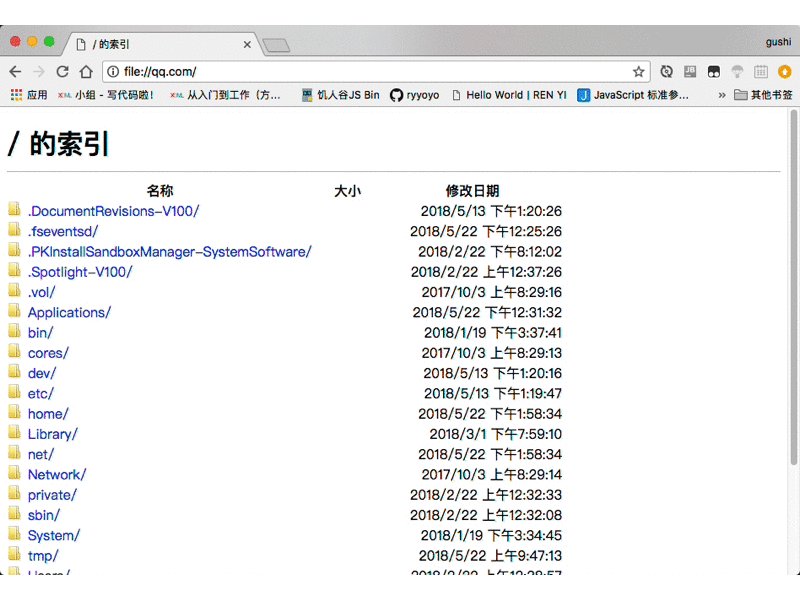
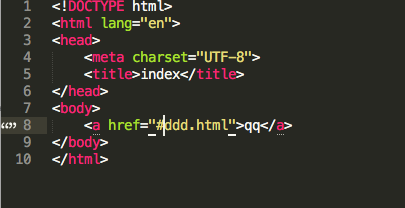
如果 <a href="qq.com">qq</a> 这样写,将不会跳转到 qq.com,因为这是一个相对地址,打开的其实是一个文件

1.a 标签的无协议绝对地址


http-server 使用
一般我们不用 file 协议,
我们可以上传到 github 预览
或者下载一个工具,输入命令
1 | npm i -g http-server |
然后
1 | http-server -c-1 |


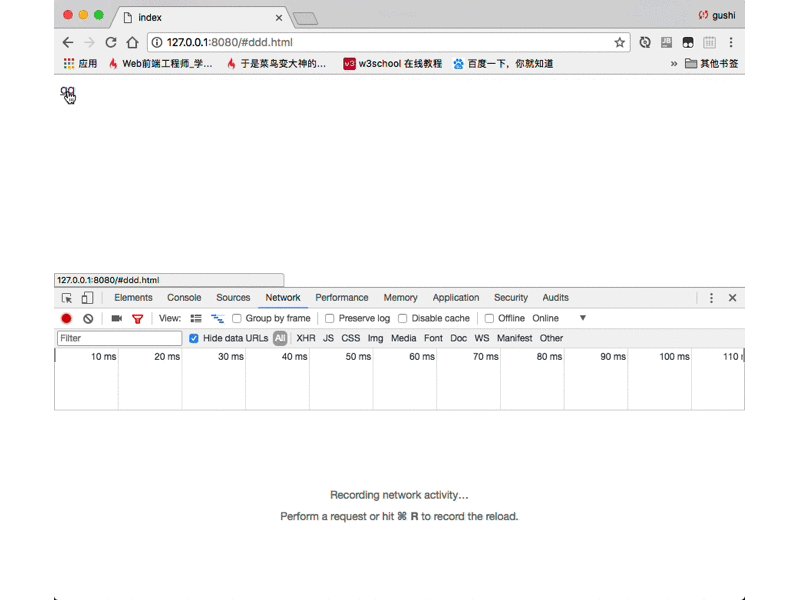
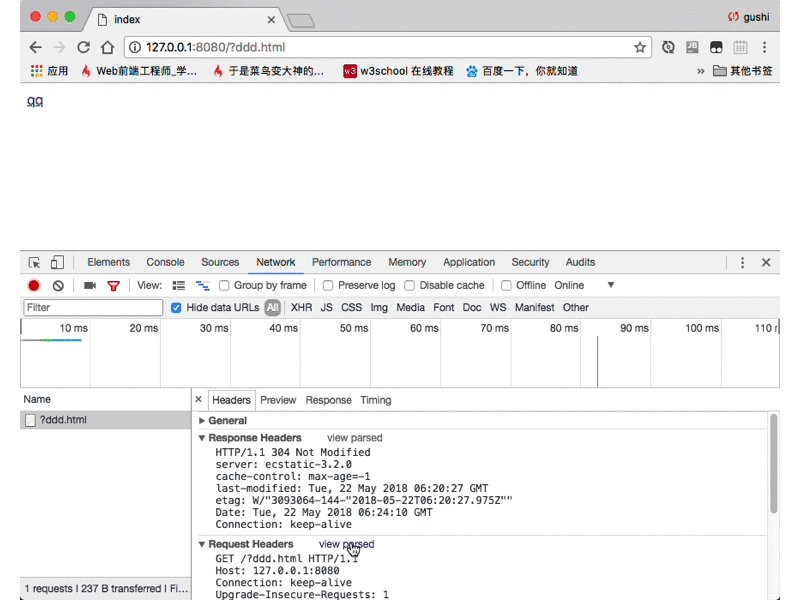
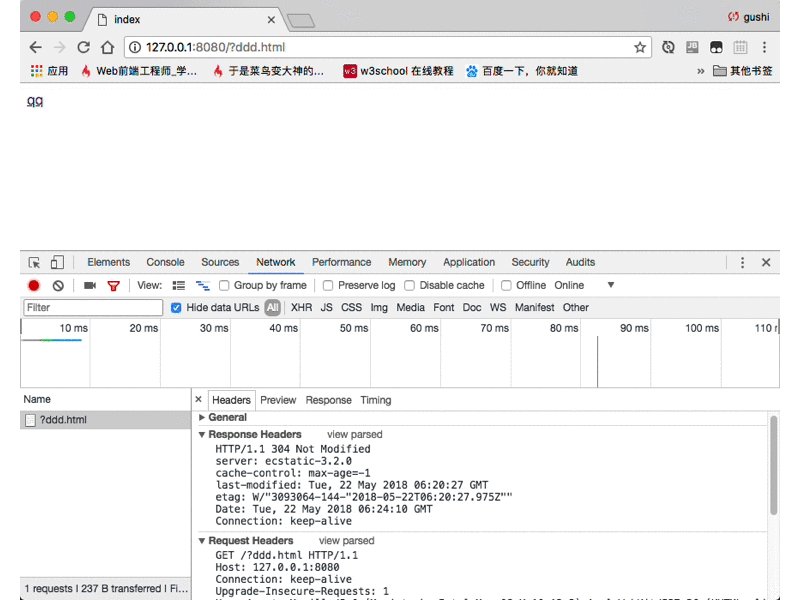
2.#ddd 锚点不发请求(<a href="#"></a>,会跳到页面顶部,<a href=""></a>,会刷新页面)


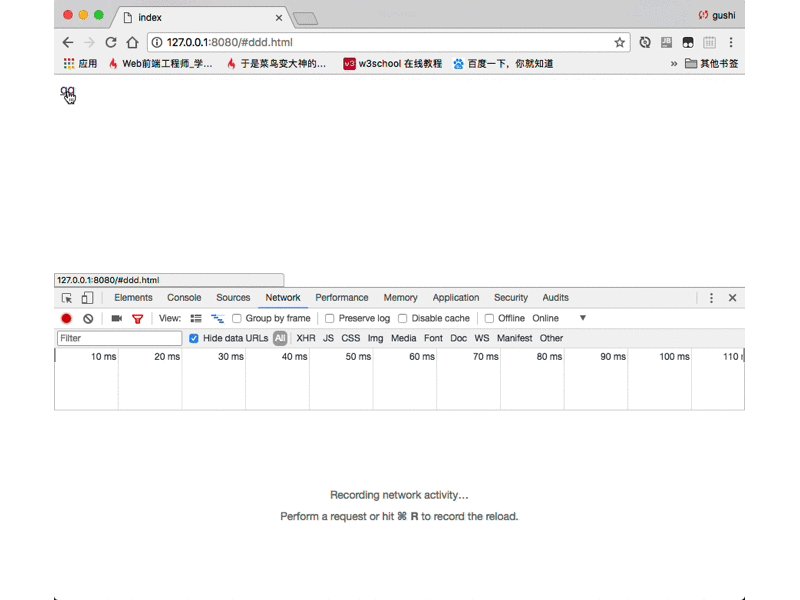
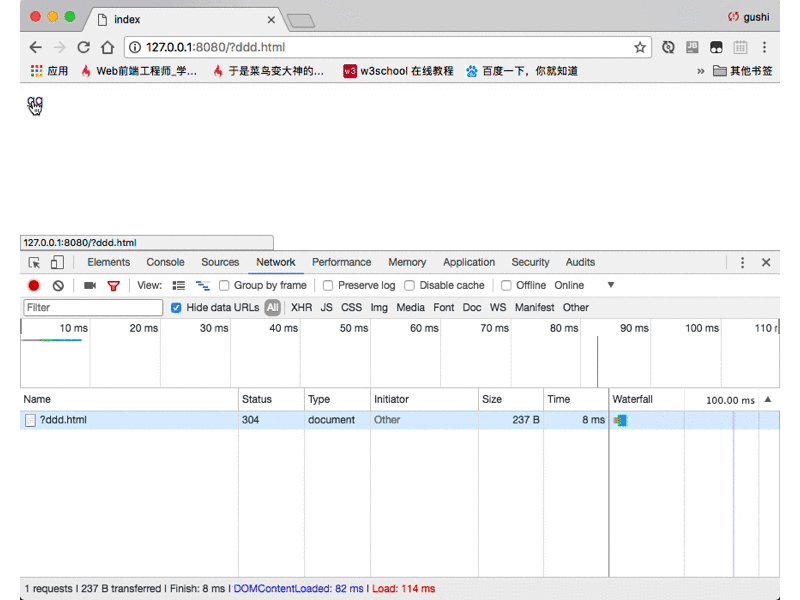
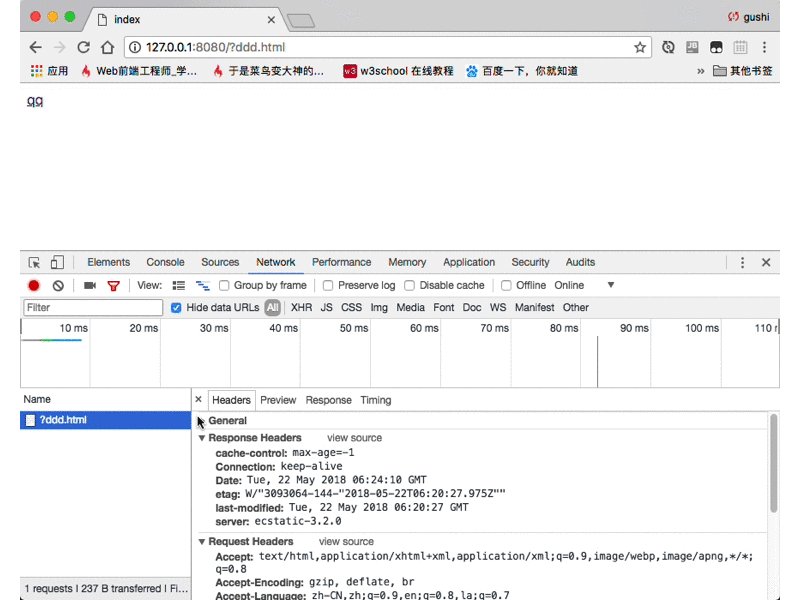
3.?ddd 其他的都会发起请求


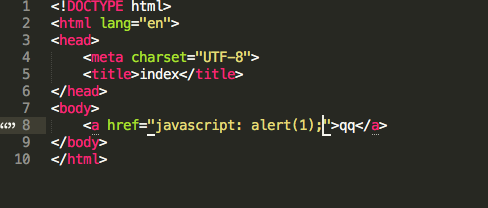
4.javascript:; 伪协议(<a href="javascript:;"></a>,)



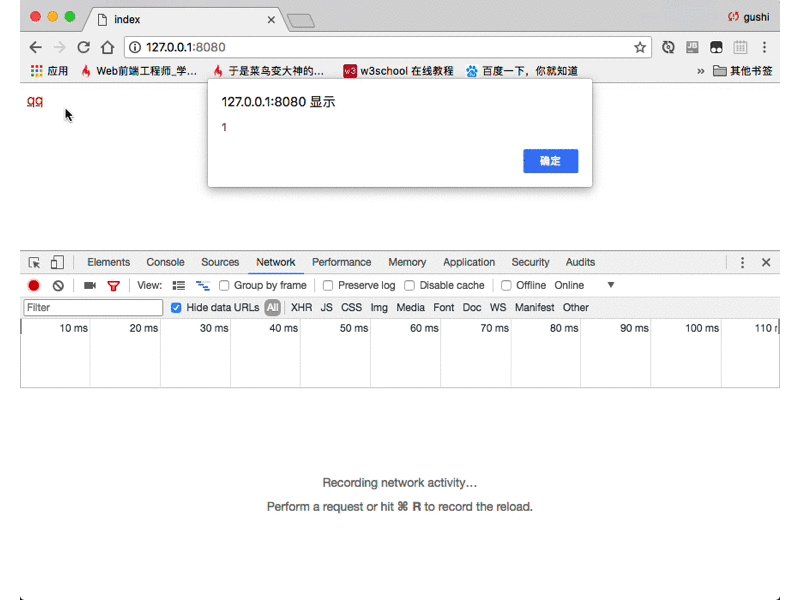
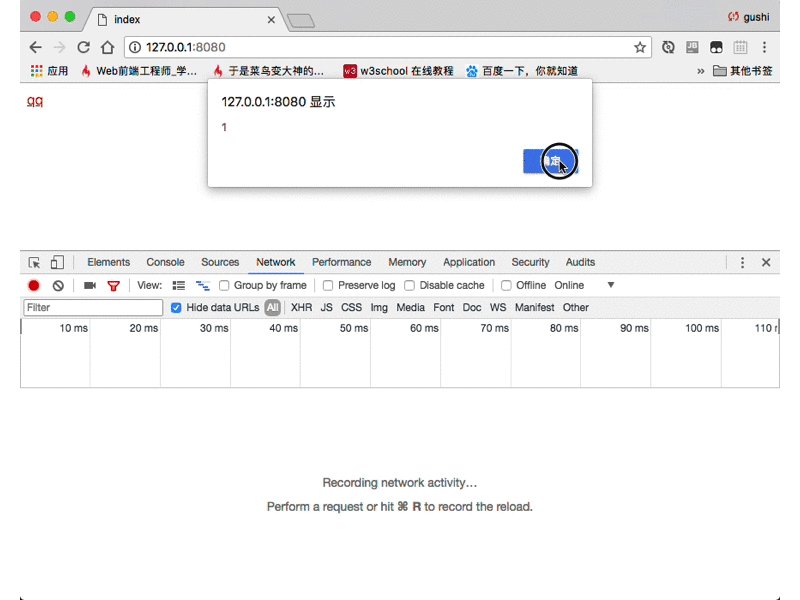
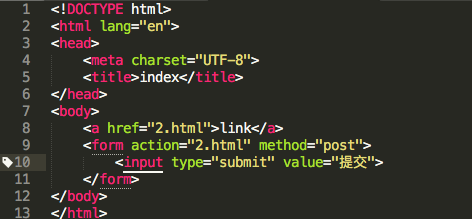
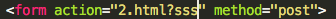
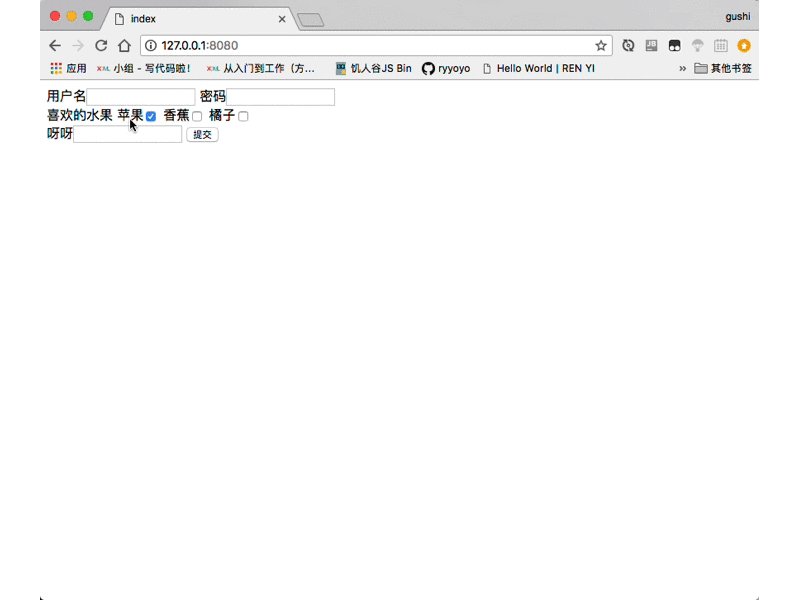
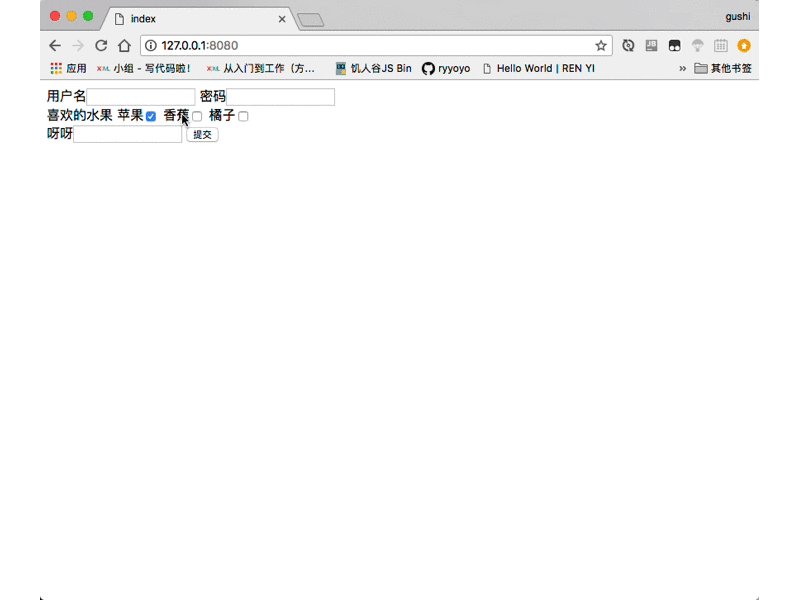
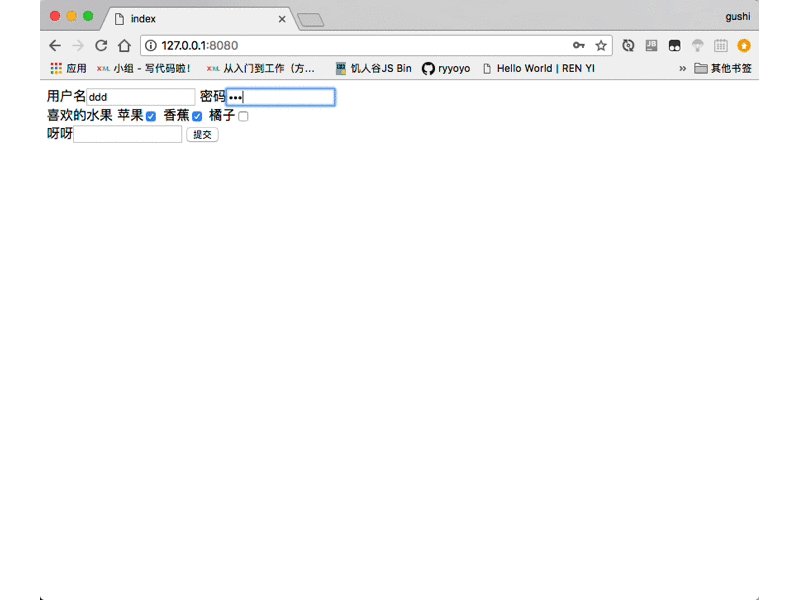
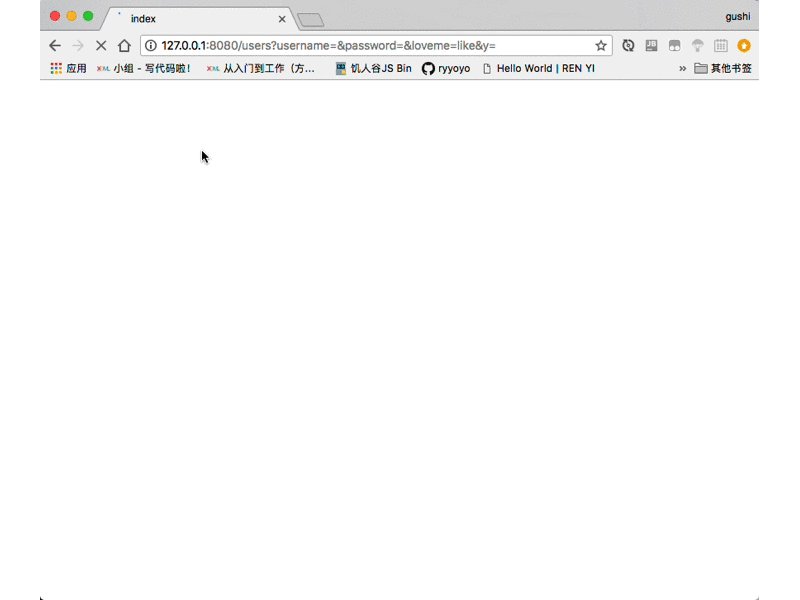
3.form 标签 (跳转页面,HTTP POST 请求)
form 标签里面如果没有 <input type="submit"> 则无法提交,除非 <button></button>不设置 type ,那么 button 按钮会自动升级为 submit 。

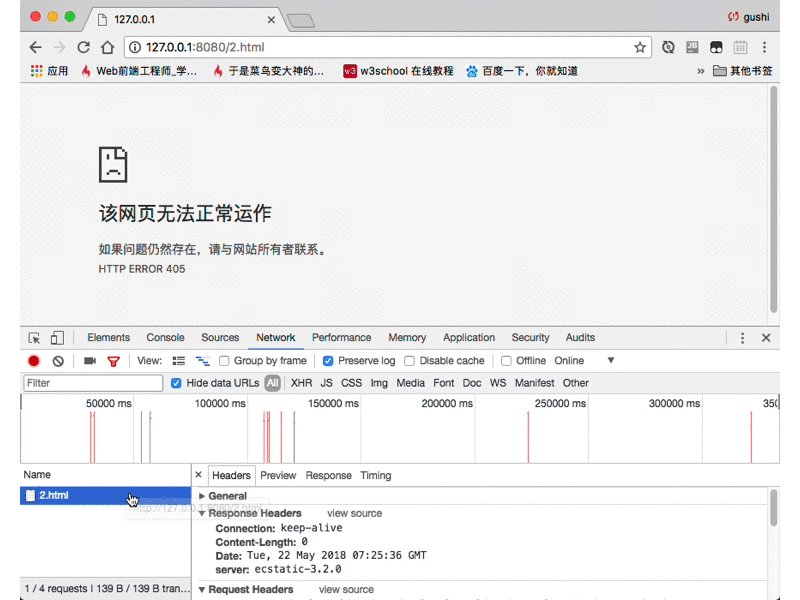
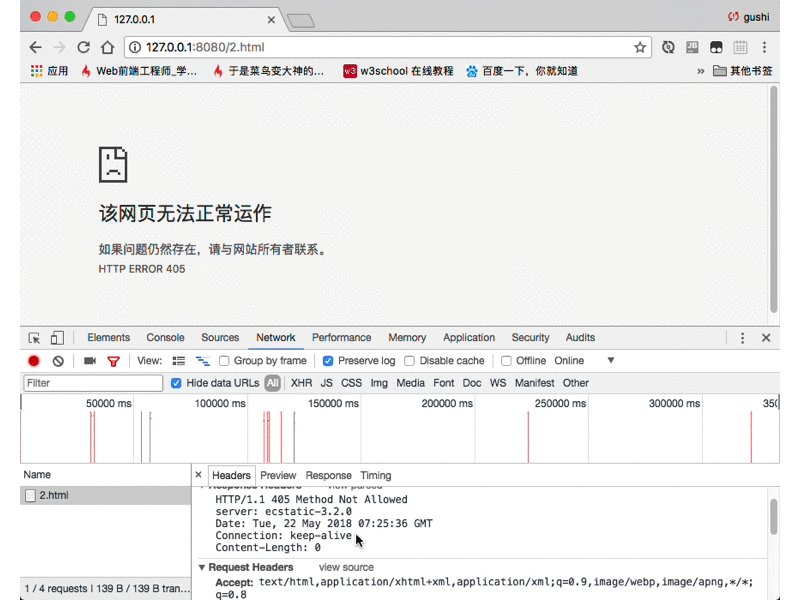
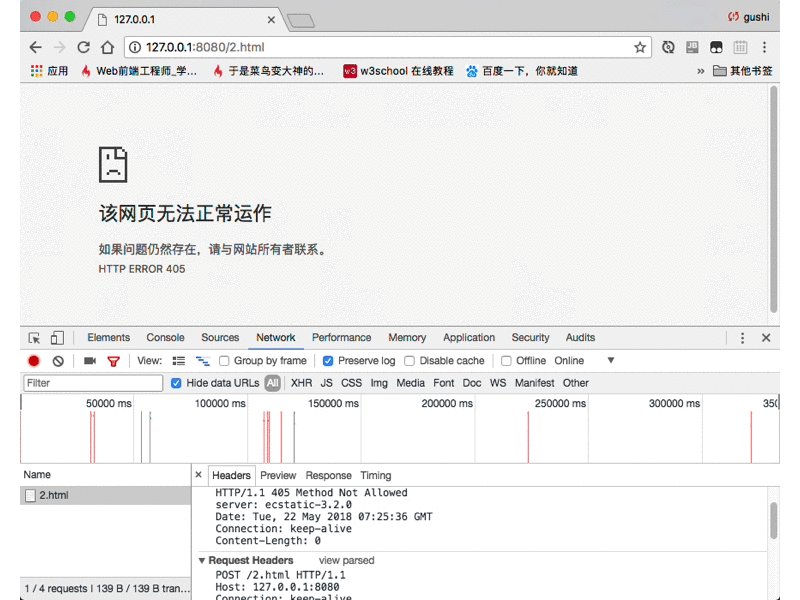
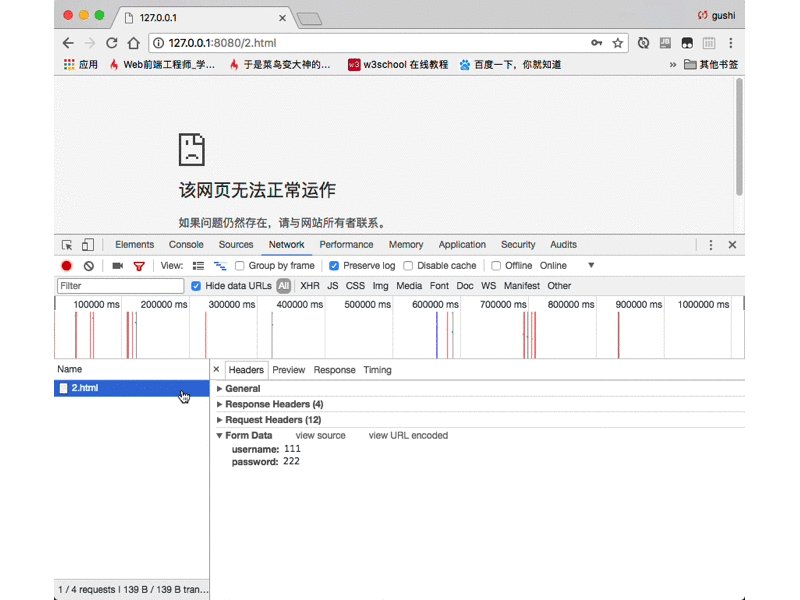
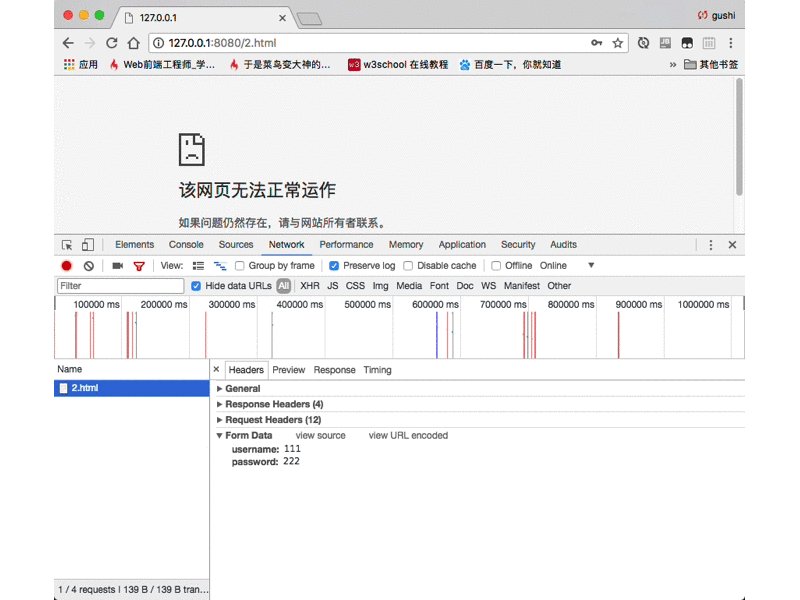
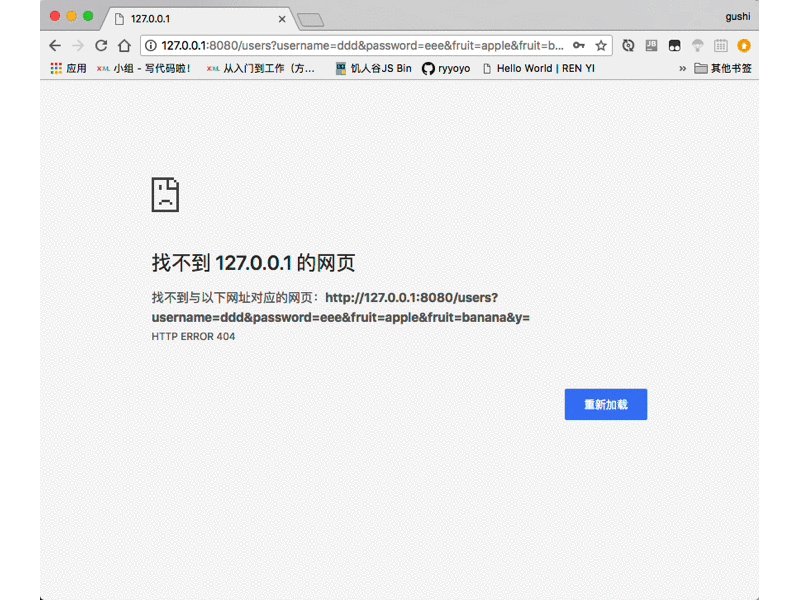
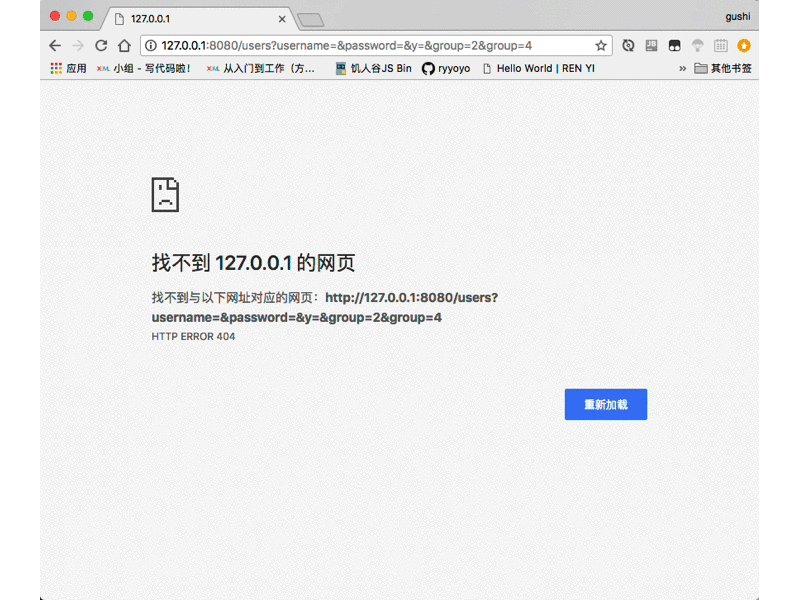
现在我们来提交一些东西(如果是中文的话,都会被转义为 utf-8 ,http 是明文上传,https 则会被加密)

总结
GET 会默认把请求放进 查询参数 ,POST 会默认把请求放入 第四部分(form data),我们可以通过  ,让 POST 也有
,让 POST 也有 查询参数  ,但是,我们没办法让 GET 请求有
,但是,我们没办法让 GET 请求有 第四部分。
4.input 标签
button
<button></button>不设置 type ,则 button 会被自动升级为 submit 。
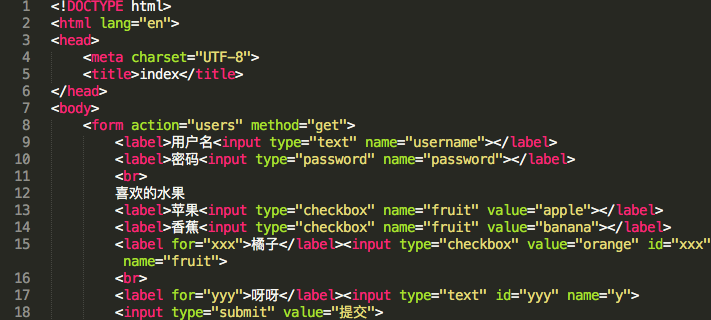
checkbox 多选
加上 label 标签,那么我们可以点击 “哈哈” 就能选中。(input 的 id ,需要跟 label 的 for 名字相对应)
1 | 喜欢的水果 |
还可以更简单,直接用 label 标签包裹,如下(可以不写 id 和 for,但是要写 name)
1 | <label>橘子<input type="checkbox" value="orange" name="fruit"></label> |
同样适用于 type=”text”
1 | <label for="yyy">哈哈</label><input type="text" id="yyy" name="y"> |


radio 单选
1 | <label>喜欢<input type="checkbox" value="like" name="loveme"></label> |

5.select 下拉栏
select 里面 multiple 表示多选,可以按住 ctrl 进行多选,option 里面 disabled 表示不可选,selected 表示默认选择。
1 | <select name="group" multiple> |

6.textarea
resize:none 表示不能拉伸区域了,除了 width ,height 可以设置大小,还可以用 col row 设置。
1 | <textarea style="resize: none; width: 200px; height: 200px"></textarea> |
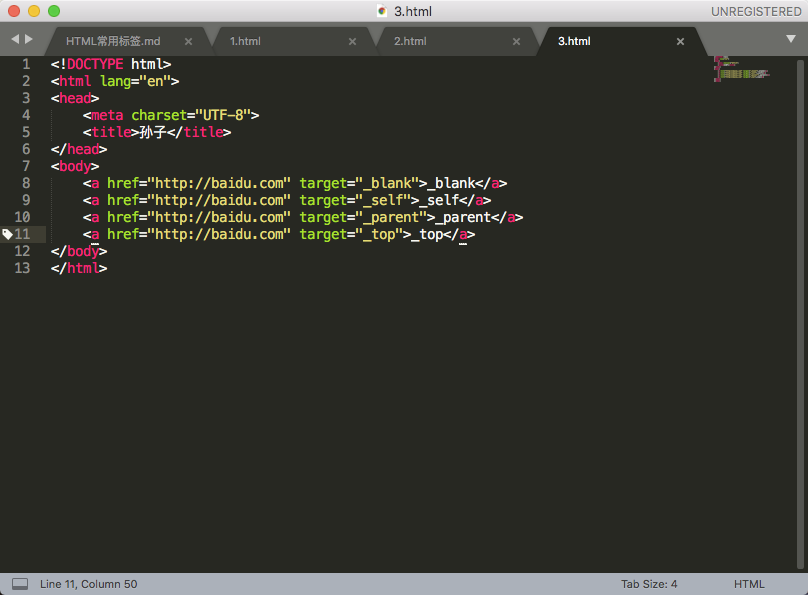
7.table
可以用 colgroup 里面的 col width 设置每列的 宽度
1 | <table border="1"> |