form img(只能发get请求) 都可以发请求
什么是JSONP
JSONP(JSON with Padding) 是 json 的一种使用模式,可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
请求方:ry.com 这个网站的前端程序员(浏览器)
响应方:king.com 这个网站的后端程序员(服务器)
- 请求方 创建 script,src 指向 响应方,同时传一个查询参数 ?callbackName=xxx
- 响应方 根据 查询参数 callbackName,构造形如
- xxx.call(undefined,’你要的数据’)
- xxx(‘你要的数据’)
这样的响应
- 浏览器接收到响应,就会执行 xxx.call(undefined,’你要的数据’)
- 那么 请求方就知道了他要的数据
这就是 JSONP
行业约定
- callbackName -> callback
- xxx -> 随机数 ry13242345325325
引用代码如下
1 | $.ajax({ |
以下是一个 【付款】 网站
首先,将 index.js,index.html,db 文件里面的内容复制
index.js
1 | var http = require('http') |
JSONP 精髓
1 | ${query.callback}.call(undefined,'heihei') |
index.html
1 |
|
db (此表示代码中的金额)
1 | 1000 |
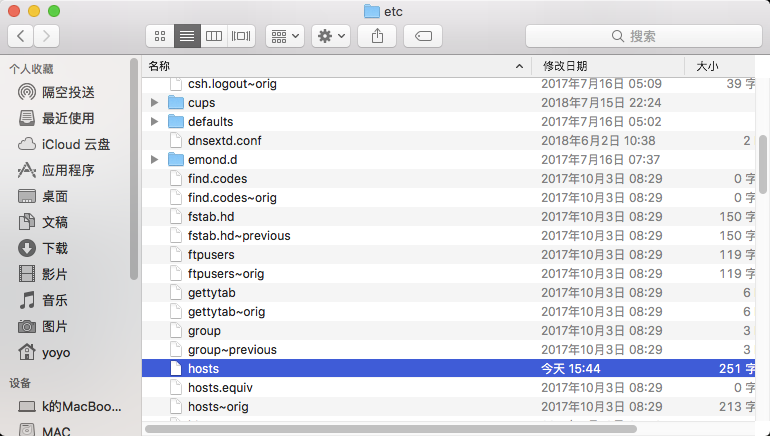
接着,找到电脑中的 hosts 文件 (shift+command+G),输入 /etc/hosts 前往

将 hosts 文件复制出来
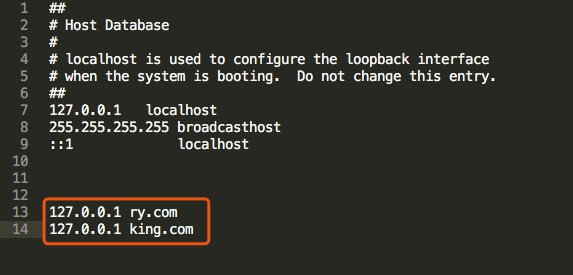
在 副本 hosts 文件,添加这两行。
1 | 127.0.0.1 ry.com |

保存并替换以前 hosts 文件(放到以前 hosts 文件的位置)
我们在后台,分别运行以下代码(打开两个)
1 | node index.js 8001 //程序参数 |
1 | PORT=8001 node index.js //环境变量 |

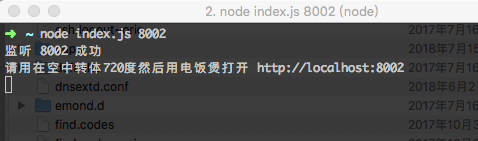
1 | node index.js 8002 |
1 | PORT=8002 node index.js |

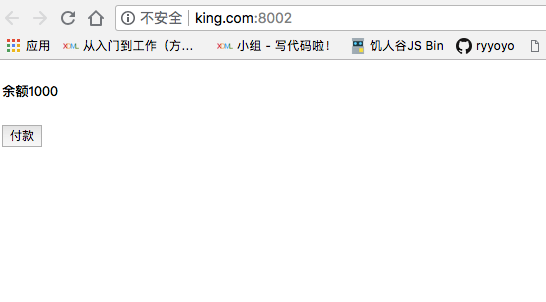
在浏览器地址栏,输入 king.com:8002 即可

为什么 JSONP 不支持 POST 请求?
- 因为 JSONP 是通过动态创建 script 实现的。
- 但是,动态创建 script 只能用 GET,不能用 POST 。
小总结:
1.form 得要个 submit 按钮,表单提交会刷新页面。
2.那我们就用 img ,但是 img 只能知道成功和失败,不能知道更多的数据。
3.那我们就用 script ,script 要让后端知道我们要执行的代码,那我们就要加 callback 参数,
后台就根据 callback 参数,构造出一个函数调用,然后把数据放到 第一个参数 里面,call 一下就好了。script + callback参数 = JSONP